Dentro de los tipos de datos 'primitivos' (digamos son los esenciales: number, boolean, string, symbol, void, null y undefined - revisa este post) tenemos el tipo de dato String, seguramente el más habitual...
Este tipo de datos tiene algunas peculiaridades y aspectos fundamentales que debemos conocer.
Lo primero es cómo podemos declarar una variable como tipo String...
Pues tenemos basicamente tres formas.
1-Una empleando la comillas dobles
2-comillas sencillas
3-comillas invertidas (en realidad es una tilde aguda)
Las comillas dobles y las sencillas básicamente hacen la misma cosa... trabajan con cadenas de texto. Fiables y clásicas.
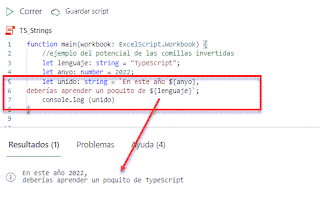
Pero las comillas invertidas nos permiten embeber entre ellas otras expresiones e incluso saltos de líneas directamente!!
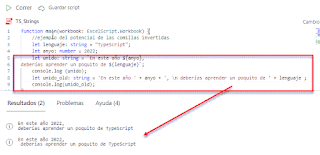
La alternativa clásica nos llevaría a este código:
Notemos que el salto de línea en este caso se consigue con la expresión \n y como debemos insertar el resto de variables con el operador +
Por cierto, otro caracter especial interesante de conocer es el TABulador: \t
Una propiedad clásica de los textos nos permitirá conocer el número de caracteres que lo compone. La propiedad .length bos devuelve esta información...
Otra posibilidad que se nos ofrece es retornar el caracter de una posición en concreto... para lo que usaremos los corchetes ( [] ) o alternativamente el método charAt. Por ejemplo:
Otros métodos muy obvios para los textos...
Por ejemplo para convertir en mayúsculas o minúsculas todos los caracteres alfabéticos:
.toUpperCase y .toLocaleUpperCase
.toLowerCase y .toLocaleLowerCase
O el clásico .IndexOf similar a la función ENCONTRAR o HALLAR de la hoja de cálculo.
Nos devolverá la posición donde encuentre la subcadena buscada. Nos podremos apoyar en el segundo parámetro para discriminar posibles coincidencias...
Existen muchos más métodos habituales en otros entornos..
Por ejemplo:
1- .includes(subcadena, posicion_inicial_busqueda) devuelve true si la encuentra.
2- .startsWith(subcadena, posicion_inicial_busqueda) devuelve true si comienza por ésta.
3- .endsWith(subcadena, posicion_inicial_busqueda) devuelve true si termina por ésta.
4- .replace(subcadena_buscada, reemplazada_por) devuelve el nuevo texto ya cambiado.
5- .slice(posición_inicial, hasta_posición) devuelve la parte extraida (como la función EXTRAE).
6- .substr(posición_inicial, número de caracteres) devuelve la parte extraida (como la función EXTRAE).
7- .split(separador) devuelve una Array con las partes del texto divididas por el separador indicado....
y un largo etcétera ;-)
Este tipo de datos tiene algunas peculiaridades y aspectos fundamentales que debemos conocer.
Lo primero es cómo podemos declarar una variable como tipo String...
Pues tenemos basicamente tres formas.
1-Una empleando la comillas dobles
2-comillas sencillas
3-comillas invertidas (en realidad es una tilde aguda)
function main(workbook: ExcelScript.Workbook) {
let texto: string = "para textos normales"; //con comillas dobles
let texto_dos: string = 'y estas también'; //con comillas simples
let texto_tres: string = 'pero si queremos ser especiales...'; //con comillas invertidas (en realidad es una tilde!!)
}Las comillas dobles y las sencillas básicamente hacen la misma cosa... trabajan con cadenas de texto. Fiables y clásicas.
Pero las comillas invertidas nos permiten embeber entre ellas otras expresiones e incluso saltos de líneas directamente!!
function main(workbook: ExcelScript.Workbook) {
//ejemplo del potencial de las comillas invertidas
let lenguaje: string = "TypeScript";
let anyo: number = 2022;
let unido: string = `En este año ${anyo},
deberías aprender un poquito de ${lenguaje}`;
console.log (unido)
}La alternativa clásica nos llevaría a este código:
function main(workbook: ExcelScript.Workbook) {
//ejemplo del potencial de las comillas invertidas
let lenguaje: string = "TypeScript";
let anyo: number = 2022;
let unido: string = `En este año ${anyo},
deberías aprender un poquito de ${lenguaje}`;
console.log (unido);
let unido_old: string = 'En este año ' + anyo + ', \n deberías aprender un poquito de ' + lenguaje ;
console.log(unido_old);
}Notemos que el salto de línea en este caso se consigue con la expresión \n y como debemos insertar el resto de variables con el operador +
Por cierto, otro caracter especial interesante de conocer es el TABulador: \t
Una propiedad clásica de los textos nos permitirá conocer el número de caracteres que lo compone. La propiedad .length bos devuelve esta información...
function main(workbook: ExcelScript.Workbook) {
//ejemplo del potencial de las comillas invertidas
let lenguaje: string = "TypeScript";
let anyo: number = 2022;
let unido: string = `En este año ${anyo},
deberías aprender un poquito de ${lenguaje}`;
console.log (`${unido} y número de caracteres ${unido.length}`);
let unido_old: string = 'En este año ' + anyo + ', \n deberías aprender un poquito de ' + lenguaje ;
console.log(unido_old + 'y numero de caracteres ' + unido_old.length);
}Otra posibilidad que se nos ofrece es retornar el caracter de una posición en concreto... para lo que usaremos los corchetes ( [] ) o alternativamente el método charAt. Por ejemplo:
function main(workbook: ExcelScript.Workbook) {
//ejemplo del potencial de las comillas invertidas
let lenguaje: string = "TypeScript";
let anyo: number = 2022;
let unido: string = `En este año ${anyo},
deberías aprender un poquito de ${lenguaje}`;
console.log (unido[0]); //recuerda siempre base cero!
console.log (unido.charAt(0)); //recuerda siempre base cero!
}Otros métodos muy obvios para los textos...
Por ejemplo para convertir en mayúsculas o minúsculas todos los caracteres alfabéticos:
.toUpperCase y .toLocaleUpperCase
.toLowerCase y .toLocaleLowerCase
O el clásico .IndexOf similar a la función ENCONTRAR o HALLAR de la hoja de cálculo.
Nos devolverá la posición donde encuentre la subcadena buscada. Nos podremos apoyar en el segundo parámetro para discriminar posibles coincidencias...
function main(workbook: ExcelScript.Workbook) {
//ejemplo del potencial de las comillas invertidas
let lenguaje: string = "TypeScript";
let anyo: number = 2022;
let unido: string = `En este año ${anyo},
deberías aprender un poquito de ${lenguaje}`;
console.log (unido.indexOf("año"));
}Existen muchos más métodos habituales en otros entornos..
Por ejemplo:
1- .includes(subcadena, posicion_inicial_busqueda) devuelve true si la encuentra.
2- .startsWith(subcadena, posicion_inicial_busqueda) devuelve true si comienza por ésta.
3- .endsWith(subcadena, posicion_inicial_busqueda) devuelve true si termina por ésta.
4- .replace(subcadena_buscada, reemplazada_por) devuelve el nuevo texto ya cambiado.
5- .slice(posición_inicial, hasta_posición) devuelve la parte extraida (como la función EXTRAE).
6- .substr(posición_inicial, número de caracteres) devuelve la parte extraida (como la función EXTRAE).
7- .split(separador) devuelve una Array con las partes del texto divididas por el separador indicado....
y un largo etcétera ;-)




No hay comentarios:
Publicar un comentario
Nota: solo los miembros de este blog pueden publicar comentarios.