En las entradas del blog previas hemos repasado como construir nuestros bucles (FOR o WHILE), lo que nos permite recorrer partes o elementos de nuestros objetos...
Eso está muy bien, pero sin aplicar condiciones que segmenten los valores recorridos, poco podremos hacer.
Y aquí es, entre otras muchas y distintas casuísticas, donde entran en juego los condicionales:
IF ELSE y SWITCH.
La instrucción IF ELSE normalmente se emplea para verficiar ciertas condiciones... y en otros casos cuando necesitamos ejecutar otras rutinas cuando se den las condiciones especificadas.
La sintaxis de la sentencia de control sería, en su forma simple:
if (Condición_Prueba Lógica)
{
// nuestro código a procesar si cumple la condición
}
O bien en su forma más completa, donde indicamos la acción en caso de no cumplir la condición dada:
if (Condición_Prueba Lógica)
{
// nuestro código a procesar si cumple la condición
else
// nuestro código a procesar si NO cumple la condición
}
Veamos un ejemplo donde evaluaremos el valor de cada celda de un rango dado, verificando si el valor es mayor o menor a 18:
Por supuesto podemos incorporar tantas respuestas 'else' como sean necesarias (sujetas a otras tantas condiciones)...:
if (condición1)
//código a procesar si cumple la condición1
else if(condición2)
//código a procesar si cumple la condición2
else if(condición3)
//código a procesar si cumple la condición
....
else
//código a procesar si NO cumple ninguna de las condiciones anteriores
La otra instrucción condicional es SWITCH CASE (equivalente al SELECT CASE de VBA), con sintaxis:
switch (expresión a evaluar) {
case case1:
statements1
[break;]
case case2:
statements2
[break;]
...
default
: default statements
[break;]
}
Un 'pequeño problema' (hasta donde he podido analizar) de SWITCH es que no admite operadores de comparación como < o > :'(
En estos casos mejor emplear IF ELSE
... o bien aplicar un truco 'booleano'.
Veamoslo en el siguiente ejemplo:
La lógica inicial hubiera sido:
Edades.forEach(edad => {
switch (edad) {
case ( < 18) :
texto ="Menor de edad";
break;
case ( < 30 ):
texto = "Joven";
break;
case ( < 60):
texto = "Maduro" ;
break;
default :
texto="Senior";
break; }
console.log(texto);
});
pero esta construcción genera error y no ejecuta correctamente el proceso.
Continuaremos con Office Scripts en siguientes artículos...
Eso está muy bien, pero sin aplicar condiciones que segmenten los valores recorridos, poco podremos hacer.
Y aquí es, entre otras muchas y distintas casuísticas, donde entran en juego los condicionales:
IF ELSE y SWITCH.
La instrucción IF ELSE normalmente se emplea para verficiar ciertas condiciones... y en otros casos cuando necesitamos ejecutar otras rutinas cuando se den las condiciones especificadas.
La sintaxis de la sentencia de control sería, en su forma simple:
if (Condición_Prueba Lógica)
{
// nuestro código a procesar si cumple la condición
}
O bien en su forma más completa, donde indicamos la acción en caso de no cumplir la condición dada:
if (Condición_Prueba Lógica)
{
// nuestro código a procesar si cumple la condición
else
// nuestro código a procesar si NO cumple la condición
}
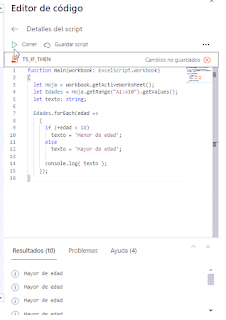
Veamos un ejemplo donde evaluaremos el valor de cada celda de un rango dado, verificando si el valor es mayor o menor a 18:
function main(workbook: ExcelScript.Workbook)
{
let Hoja = workbook.getActiveWorksheet();
let Edades = Hoja.getRange("A1:A10").getValues();
let texto: string;
Edades.forEach(edad =>
{
if (+edad < 18)
texto = 'Menor de edad';
else
texto = 'Mayor de edad';
console.log( texto );
});
}Por supuesto podemos incorporar tantas respuestas 'else' como sean necesarias (sujetas a otras tantas condiciones)...:
if (condición1)
//código a procesar si cumple la condición1
else if(condición2)
//código a procesar si cumple la condición2
else if(condición3)
//código a procesar si cumple la condición
....
else
//código a procesar si NO cumple ninguna de las condiciones anteriores
La otra instrucción condicional es SWITCH CASE (equivalente al SELECT CASE de VBA), con sintaxis:
switch (expresión a evaluar) {
case case1:
statements1
[break;]
case case2:
statements2
[break;]
...
default
: default statements
[break;]
}
Un 'pequeño problema' (hasta donde he podido analizar) de SWITCH es que no admite operadores de comparación como < o > :'(
En estos casos mejor emplear IF ELSE
... o bien aplicar un truco 'booleano'.
Veamoslo en el siguiente ejemplo:
function main(workbook: ExcelScript.Workbook) {
let Hoja = workbook.getActiveWorksheet();
let Edades = Hoja.getRange("A1:A10").getValues() ;
let texto: string;
Edades.forEach(edad => {
switch (true) {
case (edad < 18) :
texto ="Menor de edad";
break;
case (edad < 30 ):
texto = "Joven";
break;
case (edad < 60):
texto = "Maduro" ;
break;
default :
texto="Senior";
break; }
console.log(texto);
});
}La lógica inicial hubiera sido:
Edades.forEach(edad => {
switch (edad) {
case ( < 18) :
texto ="Menor de edad";
break;
case ( < 30 ):
texto = "Joven";
break;
case ( < 60):
texto = "Maduro" ;
break;
default :
texto="Senior";
break; }
console.log(texto);
});
pero esta construcción genera error y no ejecuta correctamente el proceso.
Continuaremos con Office Scripts en siguientes artículos...



No hay comentarios:
Publicar un comentario
Nota: solo los miembros de este blog pueden publicar comentarios.