Las Arrow Functions o Funciones Flecha son esas funciones 'personalizadas' dentro del código de Office Scripts que nos permiten actuar bajo ciertas condiciones sobre nuestros objetos...
Podemos decir que sería como una alternativa a las funciones 'clásicas o tradicionales', pero más abreviadas y fáciles de aplicar.
Debemos tener claro que NO siempre podremos emplear estas funciones propias!!.
De hecho en la documentación de Microsoft ya nos advierten de que 'Nuestros Scripts solo pueden usar 'funciones flecha' cuando se proporcionan argumentos de devolución de llamada para métodos de matriz.
Además no se puede pasar ningún tipo de identificador o función 'tradicional' a estos métodos. (leer doc aquí)
Estas funciones admiten un número distintos de argumentos, incluso podemos operar sin ellos!!.
Como indicación general debemos tener siempre presente que:
-Usando la fat arrow =>, eliminamos la necesidad de usar la palabra clave function.
-Los parámetros se pasan entre paréntesis () y
-la expresión de la función se incluye entre llaves { }.
Un breve resumen de cómo escribir estas funciones flecha sería, todos ellos dentro del contexto adecuado:
Caso 1: función con un solo argumento.
Con una expresión simple ni parentesis ni se necesita indicar la palabra 'return':
argumento => expression
Caso 2: función con varios argumentos.
En este caso si se requieren paréntesis para delimitar estos argumentos. Si trabajamos con una expresión simple no se necesitaremos 'return':
(argumento1, argumento2) => expression
Caso 3: función con una expresión de varios lineas.
Se necesita incluir entre llaves la expresión y añadir la palabra 'return':
argumento => {
let x = 1;
return x + y;
}
Caso 4: función con una expresión de varios lineas y varios argumentos.
incluiremos paréntesis para los argumentos, y las declaraciones de varias líneas para la expresión de la función irán entre llaves y usaremos la palabra clave 'return':
(argumento1, argumento2) => {
let x = 1;
return x + y;
}
Veamos unos cuantos ejemplo.
Ejemplo 1:
En este ejemplo vemos como con let damos nombre a la función
let saludo = ...
Como entre paréntesis indicamos el parámetro, definiendo además el tipo de dato (string para el ejemplo)
(texto:string) ...
Y finalmente entre llaves qué hace la función. Para nuestro ejemplo concatena el parámetro a otro texto fijo
{ return "Bienvenido a " + texto; };
Acabamos devolviendo el resultado a la console llamando o haciendo uso de nuestro función:
console.log (saludo("Excelforo"))
Una alternativa de la misma función en su forma tradicional podría ser:
Ejemplo 2:
Una función flecha sin parámetros...
Ejemplo 3:
Un punto curioso es que si el cuerpo de la función consta de una sola instrucción, no se necesitan llaves, ni la palabra clave 'return':
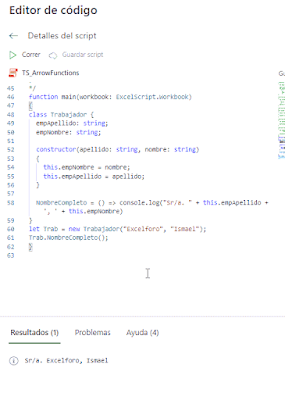
Ejemplo 4:
Un ejemplo más elaborado haciendo uso de algunas instrucciones que ya veremos en futuros artículos...
En próximas entradas profundizaré en aspectos más avanzados de las funciones flecha.
Podemos decir que sería como una alternativa a las funciones 'clásicas o tradicionales', pero más abreviadas y fáciles de aplicar.
Debemos tener claro que NO siempre podremos emplear estas funciones propias!!.
De hecho en la documentación de Microsoft ya nos advierten de que 'Nuestros Scripts solo pueden usar 'funciones flecha' cuando se proporcionan argumentos de devolución de llamada para métodos de matriz.
Además no se puede pasar ningún tipo de identificador o función 'tradicional' a estos métodos. (leer doc aquí)
Estas funciones admiten un número distintos de argumentos, incluso podemos operar sin ellos!!.
Como indicación general debemos tener siempre presente que:
-Usando la fat arrow =>, eliminamos la necesidad de usar la palabra clave function.
-Los parámetros se pasan entre paréntesis () y
-la expresión de la función se incluye entre llaves { }.
Un breve resumen de cómo escribir estas funciones flecha sería, todos ellos dentro del contexto adecuado:
Caso 1: función con un solo argumento.
Con una expresión simple ni parentesis ni se necesita indicar la palabra 'return':
argumento => expression
Caso 2: función con varios argumentos.
En este caso si se requieren paréntesis para delimitar estos argumentos. Si trabajamos con una expresión simple no se necesitaremos 'return':
(argumento1, argumento2) => expression
Caso 3: función con una expresión de varios lineas.
Se necesita incluir entre llaves la expresión y añadir la palabra 'return':
argumento => {
let x = 1;
return x + y;
}
Caso 4: función con una expresión de varios lineas y varios argumentos.
incluiremos paréntesis para los argumentos, y las declaraciones de varias líneas para la expresión de la función irán entre llaves y usaremos la palabra clave 'return':
(argumento1, argumento2) => {
let x = 1;
return x + y;
}
Veamos unos cuantos ejemplo.
Ejemplo 1:
function main(workbook: ExcelScript.Workbook)
{
let saludo = (texto:string): string =>
{
return "Bienvenido a " + texto;
};
console.log (saludo("Excelforo"));
}En este ejemplo vemos como con let damos nombre a la función
let saludo = ...
Como entre paréntesis indicamos el parámetro, definiendo además el tipo de dato (string para el ejemplo)
(texto:string) ...
Y finalmente entre llaves qué hace la función. Para nuestro ejemplo concatena el parámetro a otro texto fijo
{ return "Bienvenido a " + texto; };
Acabamos devolviendo el resultado a la console llamando o haciendo uso de nuestro función:
console.log (saludo("Excelforo"))
Una alternativa de la misma función en su forma tradicional podría ser:
function main(workbook: ExcelScript.Workbook)
{
let saludo = function (texto:string):string
{
return "Bienvenido a " + texto
};
console.log(saludo("Excelforo"));
}Ejemplo 2:
Una función flecha sin parámetros...
function main(workbook: ExcelScript.Workbook)
{
let SinParametro = () => console.log("Bienvenidos a Excelforo");
SinParametro()
}Ejemplo 3:
Un punto curioso es que si el cuerpo de la función consta de una sola instrucción, no se necesitan llaves, ni la palabra clave 'return':
function main(workbook: ExcelScript.Workbook)
{
let sumando = (x: number, y: number):number =>
console.log (x + y);
sumando(10, 3);
}Ejemplo 4:
Un ejemplo más elaborado haciendo uso de algunas instrucciones que ya veremos en futuros artículos...
function main(workbook: ExcelScript.Workbook)
{
class Trabajador {
empApellido: string;
empNombre: string;
constructor(apellido: string, nombre: string)
{
this.empNombre = nombre;
this.empApellido = apellido;
}
NombreCompleto = () => console.log("Sr/a. " + this.empApellido + ', ' + this.empNombre)
}
let Trab = new Trabajador("Excelforo", "Ismael");
TrabEn próximas entradas profundizaré en aspectos más avanzados de las funciones flecha.



No hay comentarios:
Publicar un comentario
Nota: solo los miembros de este blog pueden publicar comentarios.