Seguimos avanzando en el amplio mundo de Office Scripts...
Hoy toca hablar de la instrucción class y de uno de sus métodos: constructor.
Pero ¿qué son las 'classes'?.
Una Class es una declaración que nos permite definir o crear objetos, proporcionando ciertos valores iniciales (variables) e implementaciones de comportamiento (como funciones o métodos - por ejemplo, el método Constructor).
Al igual que haríamos en VBA creando un Módulo de clase, la idea es la misma... si necesitamos trabajar constantemente sobre una misma idea, i.e., sobre un mismo objeto o del mismo tipo, entonces tiene bastante sentido declarar una Class propia
Una sintáxis normal de una declaración de class sería:
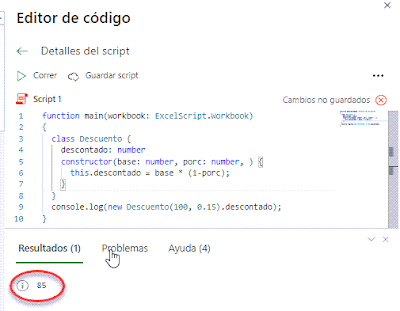
Veamos un ejemplo sencillo para obtener un descuento sobre un importe:
Lo que realmente está ocurriendo es que nuestra class 'Descuento' está generando una 'especie' de función, donde declaramos dos variables (Base y Porcentaje) con su método asociado constructor.
Una curiosidad de la declaración de 'class' es que, al igual que una función tradicional, las podemos definir dentro de otra expresión.
Por ejemplo:
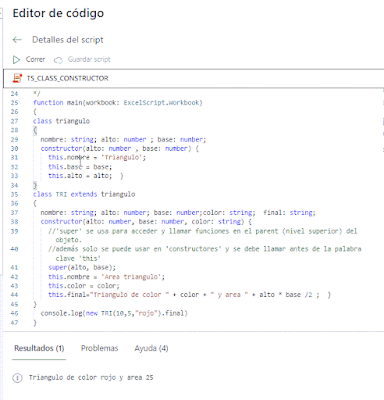
Un último ejemplo usando la declaración de class para extenderla y utilizarla en otra posterior!!.
Como hemos observado en los ejemplos dispuestos el método 'constructor' es un método especial de una class destinado crear e inicializar una instancia de objeto de nuestra clase.
En definitiva un 'constructor' nos permite proporcionar cualquier inicialización personalizada que tenga que realizarse antes de llamar a cualquier otro método en un objeto.
Finalizar el artículo de hoy mencionando brevemente un par de palabras clave interesantes:super y this.
'super': se usa para acceder y llamar funciones en el parent (nivel superior) del objeto.
Además solo se puede usar en 'constructores' y se debe llamar antes de la palabra clave 'this'. 'this': se refiere al objeto al que pertenece.
Toma diferentes valores dependiendo de dónde se utilice:
1. En un método, esto se refiere al objeto propietario.
2. Si aparece solo, se refiere al objeto global.
3. Si lo usamos en una función, se referirá al objeto global.
Hoy toca hablar de la instrucción class y de uno de sus métodos: constructor.
Pero ¿qué son las 'classes'?.
Una Class es una declaración que nos permite definir o crear objetos, proporcionando ciertos valores iniciales (variables) e implementaciones de comportamiento (como funciones o métodos - por ejemplo, el método Constructor).
Al igual que haríamos en VBA creando un Módulo de clase, la idea es la misma... si necesitamos trabajar constantemente sobre una misma idea, i.e., sobre un mismo objeto o del mismo tipo, entonces tiene bastante sentido declarar una Class propia
Una sintáxis normal de una declaración de class sería:
class MyClass {
// métodos o funciones de la Class
constructor() { ... }
método1() { ... }
....
métodoN() { ... }
// NOTA!!! sin ; entre los métodos y /o funciones!!!
}Veamos un ejemplo sencillo para obtener un descuento sobre un importe:
function main(workbook: ExcelScript.Workbook)
{
class Descuento {
descontado: number
constructor(base: number, porc: number ) {
this.descontado = base * (1-porc);
}
}
console.log(new Descuento(100, 0.15).descontado);
}Lo que realmente está ocurriendo es que nuestra class 'Descuento' está generando una 'especie' de función, donde declaramos dos variables (Base y Porcentaje) con su método asociado constructor.
Una curiosidad de la declaración de 'class' es que, al igual que una función tradicional, las podemos definir dentro de otra expresión.
Por ejemplo:
function main(workbook: ExcelScript.Workbook) {
let ClassExpresion = class MyClass {
visible() {
console.log("Éxito... mi class es visible");
}
};
//caso 1
new ClassExpresion().visible();
//caso 2
console.log(MyClass); // error, MyClass no se reconoce fuera de su contexto... y devuelve error: 'MyClass is not defined
}Un último ejemplo usando la declaración de class para extenderla y utilizarla en otra posterior!!.
function main(workbook: ExcelScript.Workbook)
{
class triangulo
{
nombre: string; alto: number ; base: number;
constructor(alto: number , base: number) {
this.nombre = 'Triangulo';
this.base = base;
this.alto = alto; }
}
class TRI extends triangulo
{
nombre: string; alto: number; base: number;color: string; final: string;
constructor(alto: number, base: number, color: string) {
//'super' se usa para acceder y llamar funciones en el parent (nivel superior) del objeto.
//además solo se puede usar en 'constructores' y se debe llamar antes de la palabra clave 'this'
super(alto, base);
this.nombre = 'Area triangulo';
this.color = color;
this.final="Triangulo de color " + color + " y area " + alto * base /2 ; }
}
console.log(new TRI(10,5,"rojo").final)
}Como hemos observado en los ejemplos dispuestos el método 'constructor' es un método especial de una class destinado crear e inicializar una instancia de objeto de nuestra clase.
En definitiva un 'constructor' nos permite proporcionar cualquier inicialización personalizada que tenga que realizarse antes de llamar a cualquier otro método en un objeto.
Finalizar el artículo de hoy mencionando brevemente un par de palabras clave interesantes:super y this.
'super': se usa para acceder y llamar funciones en el parent (nivel superior) del objeto.
Además solo se puede usar en 'constructores' y se debe llamar antes de la palabra clave 'this'. 'this': se refiere al objeto al que pertenece.
Toma diferentes valores dependiendo de dónde se utilice:
1. En un método, esto se refiere al objeto propietario.
2. Si aparece solo, se refiere al objeto global.
3. Si lo usamos en una función, se referirá al objeto global.





No hay comentarios:
Publicar un comentario
Nota: solo los miembros de este blog pueden publicar comentarios.