Seguimos controlando posibles fallos...
Hoy toca una instrucción try...catch...finally.
Esta es una combinación interesante que nos permite gestionar la evolución de nuestro procedimiento.
En general debemos saber que estas sentencias señalan un bloque de instrucciones a intentar try, y especifica una respuesta si se produce una excepción, lo que controlamos con catch.
Por úlitmo, podemos incorporar una instrucción finally que se ejecutará despues del bloque try y de los posibles bloques catch.
OJOOOO!!, este bloque finally siempre se ejecuta, independientemente de si catch se ha ejecutado.
Una sintaxis general de estas instrucciones podría ser:
Siempre que llamemos a 'try' al menos debe haber un 'catch' (o un 'finally') tras él!!
Quizá la instrucción 'finally' sea la más rara de interpretar, ya que si siempre se va a leer y ejecutar, ¿qué sentido tiene su uso?.
Un ejemplo podría ser implementarlo en un procedimiento donde ocurra lo que ocurra (con éxito o no) en nuestros pruebas con try, siempre queremos acabar haciendo algo...
Veamos el siguiente código que evalúa si existe una hoja llamada 'Resumen', si existiera intentaremos escribir un valor en la celda A1.
Por último acabamos intentando recuperar el valor de esa celda... controlando con un nuevo try...catch..finally anidado en la última instrucción 'finally' (si.. muy retorcido :DD).
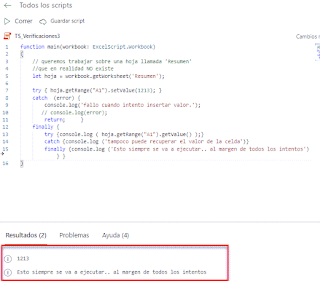
Nuestro código:
Si existiera la hoja 'Resumen' veríamos...
El resultado obtenido es doble, por un lado además de haber escrito el valor 1213 en la celda A1 de la hoja, en la última parte de la función:
finally {
try {console.log ( hoja.getRange("A1").getValue() );}
catch {console.log ('tampoco puede recuperar el valor de la celda')}
finally {console.log ('Esto siempre se va a ejecutar.. al margen de todos los intentos')} }
muestra en la consola ese valor recuperado de la celda... pero además el último finally anidado se ejecuta mostrando el texto indicado...
Si NO existiera la hoja 'Resumen' veríamos:
Donde vemos los tres resultados devueltos... los dos primeros los controlados por las instrucciones 'catch' y el último 'finally'.
PLUS para los más 'curiosos'... Otra instrucción interesante, más sencilla que las anteriores es throw, la cual lanza una sentencia o acción siempre que se genere algún fallo o error....
OJOOO, por que la instrucción da por finalizado nuestro script.. y no continua más alla!!.
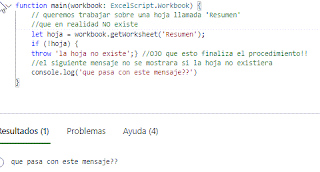
En el siguiente caso controlamos si existe o no la hoja 'Resumen':
Si no existe la hoja 'Resumen' obtenemos...
Es decir, tenemos un único resultado que corresponde a lo que ejecuta 'throw'... y al finalizar, no continua con el siguiente mensaje de la consola...
Sin embargo, si si existiera la hoja 'Resumen' tendríamos como resultado precisamente el último mensaje de la consola, ya que al no generarse el error, throw no lanza su acción.
Hoy toca una instrucción try...catch...finally.
Esta es una combinación interesante que nos permite gestionar la evolución de nuestro procedimiento.
En general debemos saber que estas sentencias señalan un bloque de instrucciones a intentar try, y especifica una respuesta si se produce una excepción, lo que controlamos con catch.
Por úlitmo, podemos incorporar una instrucción finally que se ejecutará despues del bloque try y de los posibles bloques catch.
OJOOOO!!, este bloque finally siempre se ejecuta, independientemente de si catch se ha ejecutado.
Una sintaxis general de estas instrucciones podría ser:
try {
sentencias a probar
}
catch (excepcion_1){
excepciones a gestionar
}
catch (excepcion_2) {
excepciones a gestionar
}
...
finally {
sentencias a ejecutar en todo caso tras evaluar los pasos previos try.. catch
}Siempre que llamemos a 'try' al menos debe haber un 'catch' (o un 'finally') tras él!!
Quizá la instrucción 'finally' sea la más rara de interpretar, ya que si siempre se va a leer y ejecutar, ¿qué sentido tiene su uso?.
Un ejemplo podría ser implementarlo en un procedimiento donde ocurra lo que ocurra (con éxito o no) en nuestros pruebas con try, siempre queremos acabar haciendo algo...
Veamos el siguiente código que evalúa si existe una hoja llamada 'Resumen', si existiera intentaremos escribir un valor en la celda A1.
Por último acabamos intentando recuperar el valor de esa celda... controlando con un nuevo try...catch..finally anidado en la última instrucción 'finally' (si.. muy retorcido :DD).
Nuestro código:
function main(workbook: ExcelScript.Workbook)
{
// queremos trabajar sobre una hoja llamada 'Resumen'
//que en realidad NO existe
let hoja = workbook.getWorksheet('Resumen');
try { hoja.getRange("A1").setValue(1213); }
catch (error) {
console.log('fallo cuando intento insertar valor.');
// console.log(error);
return; }
finally {
try {console.log ( hoja.getRange("A1").getValue() );}
catch {console.log ('tampoco puede recuperar el valor de la celda')}
finally {console.log ('Esto siempre se va a ejecutar.. al margen de todos los intentos')} }
}Si existiera la hoja 'Resumen' veríamos...
El resultado obtenido es doble, por un lado además de haber escrito el valor 1213 en la celda A1 de la hoja, en la última parte de la función:
finally {
try {console.log ( hoja.getRange("A1").getValue() );}
catch {console.log ('tampoco puede recuperar el valor de la celda')}
finally {console.log ('Esto siempre se va a ejecutar.. al margen de todos los intentos')} }
muestra en la consola ese valor recuperado de la celda... pero además el último finally anidado se ejecuta mostrando el texto indicado...
Si NO existiera la hoja 'Resumen' veríamos:
Donde vemos los tres resultados devueltos... los dos primeros los controlados por las instrucciones 'catch' y el último 'finally'.
PLUS para los más 'curiosos'... Otra instrucción interesante, más sencilla que las anteriores es throw, la cual lanza una sentencia o acción siempre que se genere algún fallo o error....
OJOOO, por que la instrucción da por finalizado nuestro script.. y no continua más alla!!.
En el siguiente caso controlamos si existe o no la hoja 'Resumen':
function main(workbook: ExcelScript.Workbook) {
// queremos trabajar sobre una hoja llamada 'Resumen'
//que en realidad NO existe
let hoja = workbook.getWorksheet('Resumen');
if (!hoja) {
throw 'la hoja no existe';} //OJO que esto finaliza el procedimiento!!
//el siguiente mensaje no se mostrara si la hoja no existiera
console.log('que pasa con este mensaje??')
}Si no existe la hoja 'Resumen' obtenemos...
Es decir, tenemos un único resultado que corresponde a lo que ejecuta 'throw'... y al finalizar, no continua con el siguiente mensaje de la consola...
Sin embargo, si si existiera la hoja 'Resumen' tendríamos como resultado precisamente el último mensaje de la consola, ya que al no generarse el error, throw no lanza su acción.






No hay comentarios:
Publicar un comentario
Nota: solo los miembros de este blog pueden publicar comentarios.